
Как использовать блоки внутри блоков в BEM
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд. Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц. Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:.














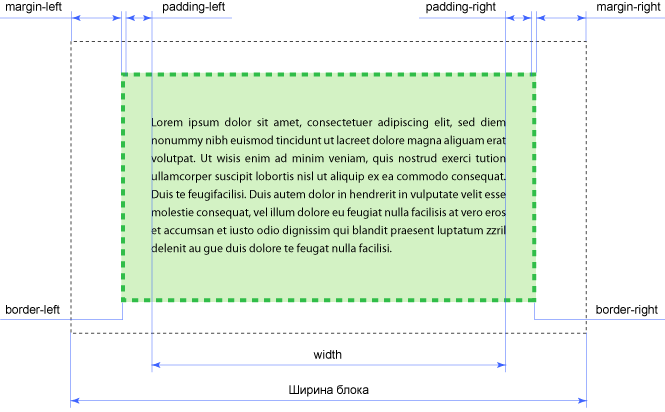
Эта страница была переведена с английского языка силами сообщества. В CSS мы, говоря упрощённо, имеем два типа элементов — блочные и строчные. Эти характеристики относятся к поведению блоков в контексте потока страницы и относительно других блоков на странице. Тип отображения, применяемый к элементу, определяется значениями свойства display , такими как block и inline , и относится к внешнему значению display. Здесь следует объяснить, что такое внутренние и внешние типы отображения.








Языки Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Евгений neighbor report. Центрирование Общая функция CSS — центрирование текста или изображения.