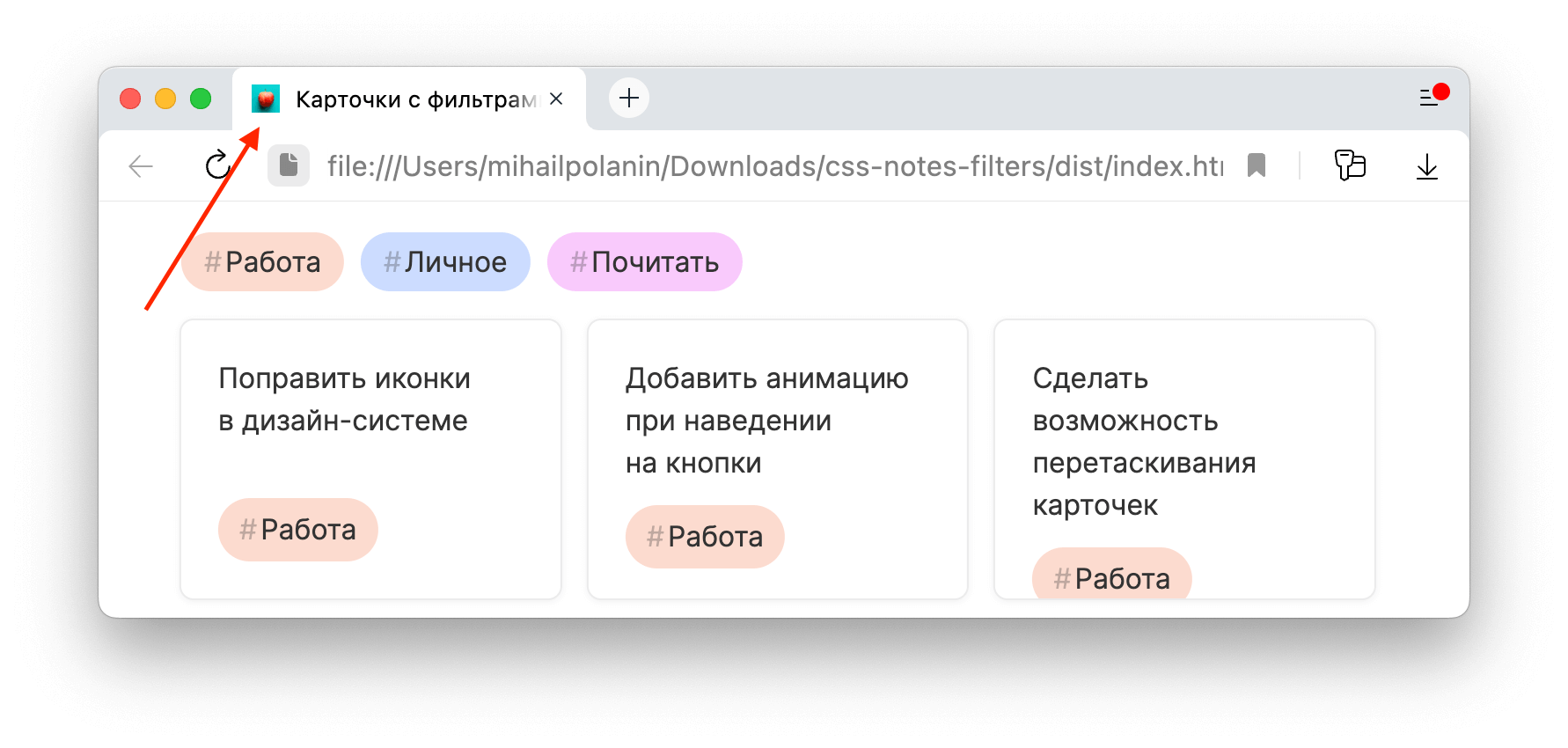
Как добавить иконку вкладки на страницу
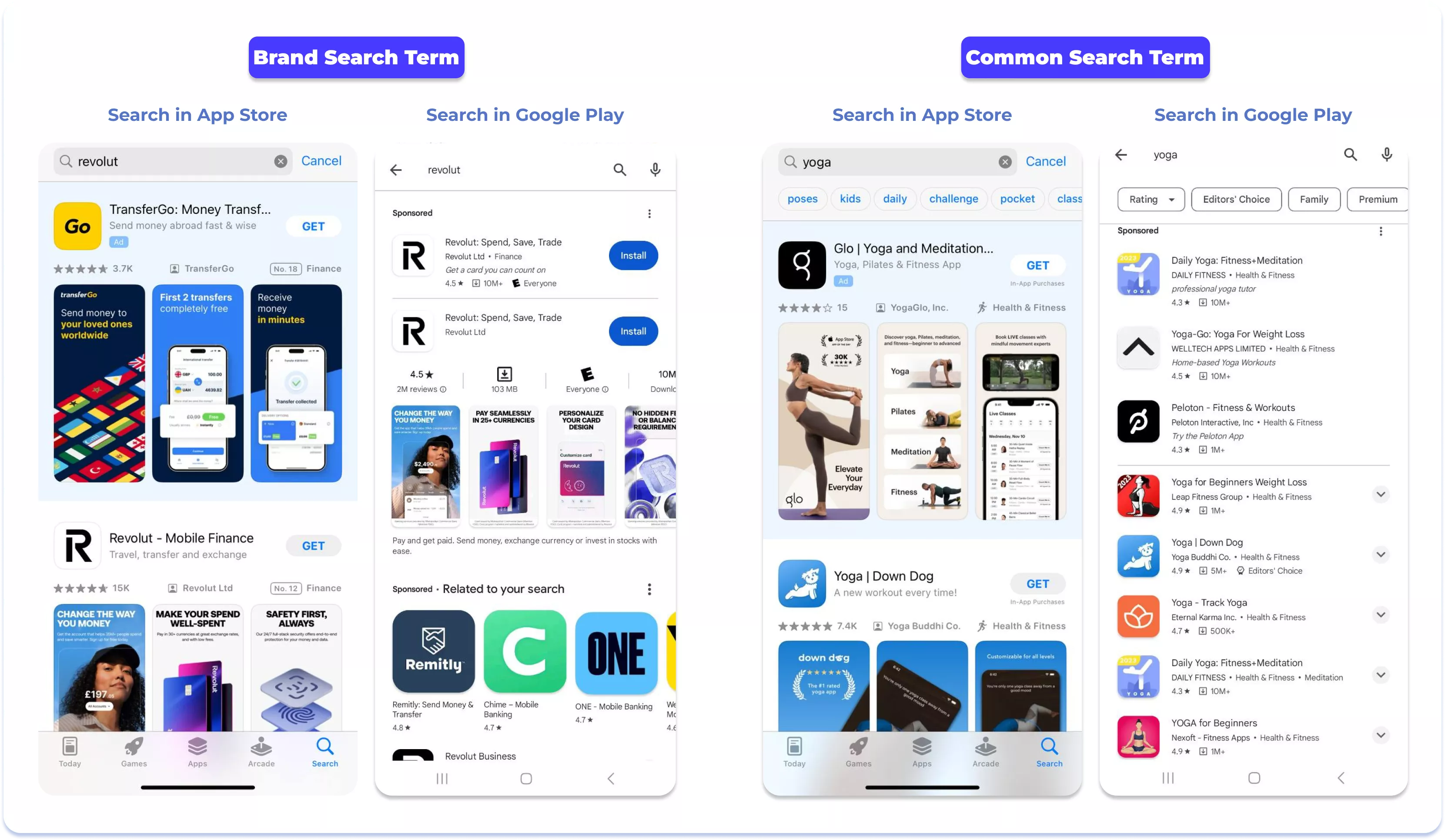
Иконки favicon помогают сделать вкладку с вашим сайтом узнаваемой, это важно, когда пользователь одновременно открывает несколько ресурсов. С заметным фавиконом ваш сайт не потеряется среди других открытых вкладок. Фавикон должен соответствовать цветовой гамме сайта и тематике компании. Вы можете использовать, например, логотип или первую букву названия или простое, но оригинальное графическое изображение, чтобы пользователь, увидев иконку вашего сайта, мог сразу определить, что на вкладке. Если использовать в качестве фавикона логотип или его узнаваемый фрагмент, пользователи сайта будут часто его видеть и быстрее запомнят.









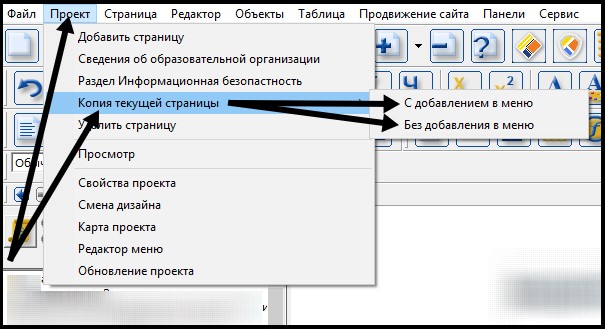
Задать новый вопрос. Откройте рисунок будущей иконки в Paint и измените размер изображения. Значки обычно имеют размеры 16х16; 32х32; 64х64; х Вы можете использовать любой удобный для Вас графический редактор для подготовки рисунка, который позволяет сделать то же самое. Теперь поменяем расширение имени файла с. Перейдите к свойствам и нажмите "сменить значок".









В этой заметке поговорим о том, как создать иконку для сайта и установить её на свой ресурс, как сделать иконку из обычной картинки, и о том, как поменять уже существующую иконку на новую. Я опишу, как это делаю я. Не исключаю, что есть и другие способы, но они мне неизвестны. Н а самом деле, создание иконки для сайта — простая и незатейливая процедура.