Пользовательские стили для формы на чистом CSS без Javascript
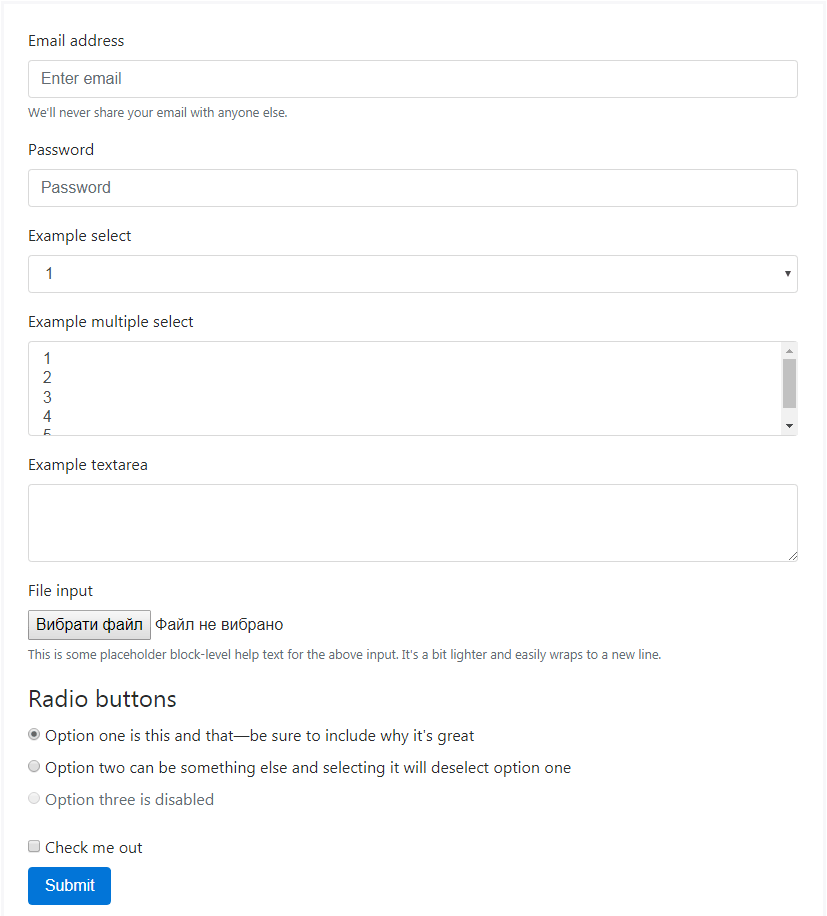
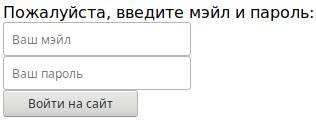
Вёрстка форм — это одна из сильных сторон Bootstrap. Фреймворк не только помогает расположить элементы форм в нужном порядке, но и обеспечивает изменение вида элементов и их взаимодействие с пользователем. Давайте рассмотрим типовую форму для входа на сайт и на её примере разберём, как работает Boostrap для форм. В примере 1 показано создание базовой формы пока без добавления дополнительных классов.












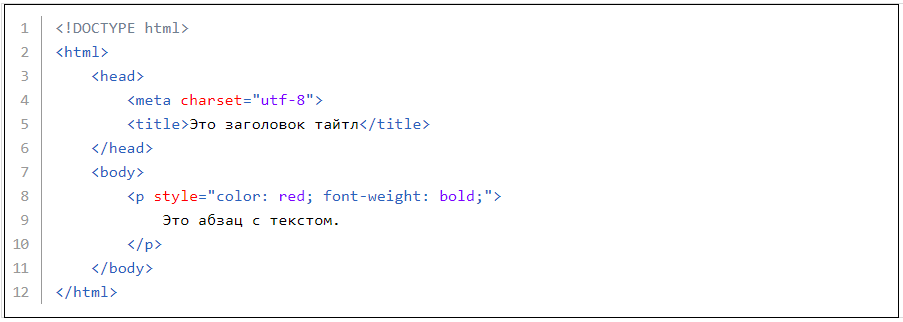
Формы являются неотъемлемой частью Интернета, так как они предлагают сайтам метод сбора информации от пользователей и обработки запросов, а также элементы управления практически для любого мыслимого применения. С помощью элементов управления или полей, формы могут запросить небольшой объём информации — часто это поисковый запрос, имя пользователя или пароль. Или большой объём информации — возможно, данные о посылке, платёжная информация или предложение работы. Мы должны знать как создавать формы чтобы получить входные данные от пользователя. В этом уроке мы обсудим, как использовать HTML для разметки формы, какие элементы использовать для захвата разных типов данных и как стилизовать формы с помощью CSS.











.png)


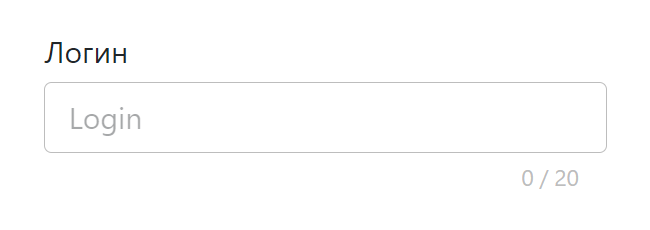
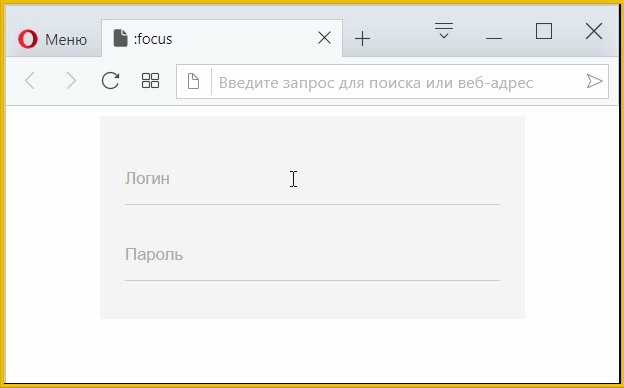
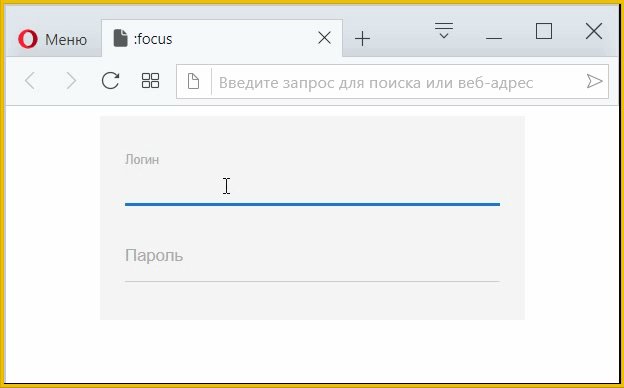
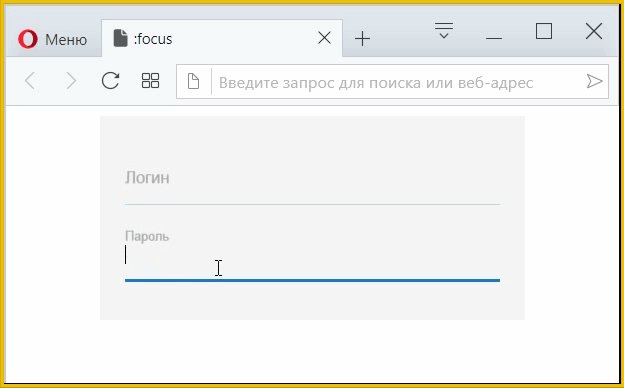
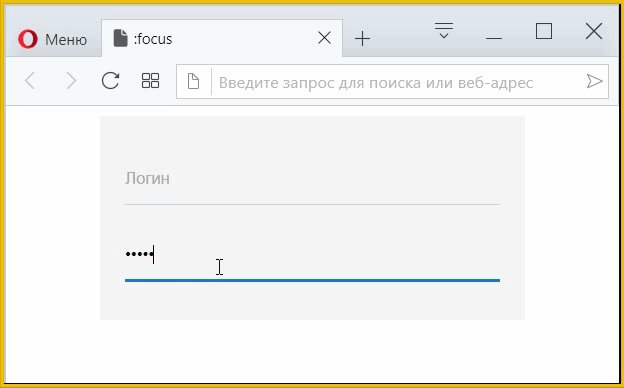
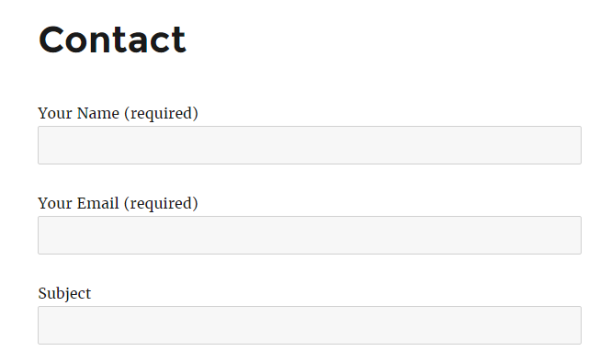
Решения по стилизации формы. Одним из главных элементов на странице являются формы и их оформление довольно тонкий момент при создании сайта. Одни из основных тегов формы — input, label, button, textarea и select. Важно: всем тегам формы необходимо задать атрибут value, его значение отправляется на сервер. В данной статье мы рассмотрим: как стилизовать форму и все ее элементы при помощи CSS и jQuery. Важно: тег input всегда должен иметь обязательный атрибут — type, с его него, мы говорим нашей форме, что она будет делать — hidden скрытое поле , radio переключатель , chekbox чекбос , text текст или file загрузка файла.