Как написать текст рядом с картинкой в Word
Бывает так, что нужно вывести картинку и приписать название короткую фразу. Ниже приведён код, в котором демонстрируется работа выше описанных параметров. Очень симпатичная пчёлка. Теперь посмотрим, как нужно выводить картинку при большом количестве текста. Для наглядности напишите такой код:. По форме Солнце близко к идеальной сфере с диаметром км.









HTML — это язык разметки, который позволяет создавать веб-страницы с разнообразным контентом. Одним из основных элементов веб-страницы является изображение. Важно уметь правильно располагать текст относительно картинки, чтобы страница выглядела эстетично и удобочитаемо.
- Сведения о вопросе
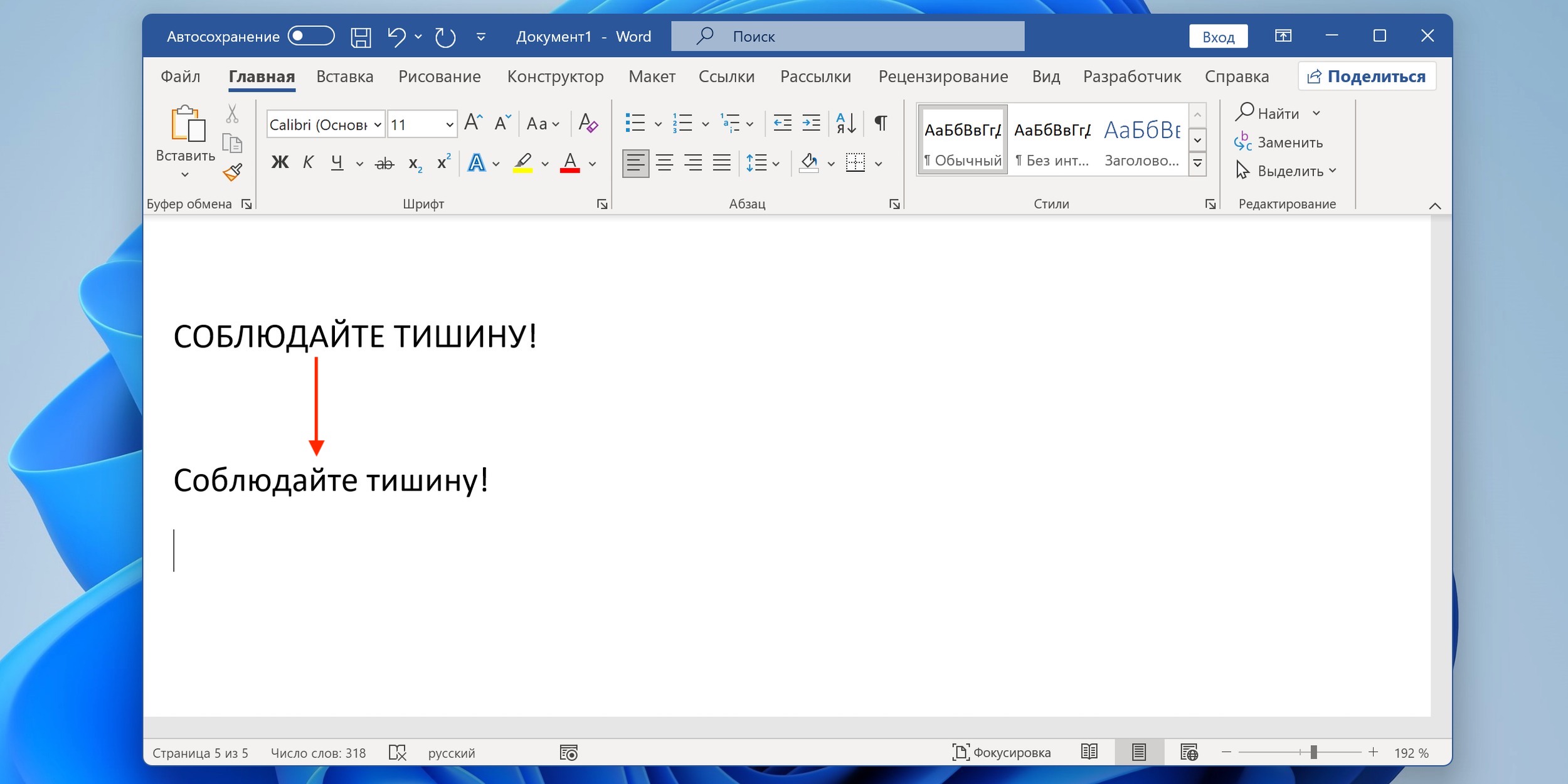
- Смотрите также указатель всех приёмов работы. Центрирование Общая функция CSS — центрирование текста или изображения.
- В предыдущем уроке мы рассмотрели метод вывода HTML изображения с расширением.
- Следите за новостями любимого конструктора сайтов uCoz в социальных сетях!
- Похожие вопросы
- Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика.
- Microsoft Word — один из самых популярных текстовых редакторов, который часто используется для создания документов различного вида.
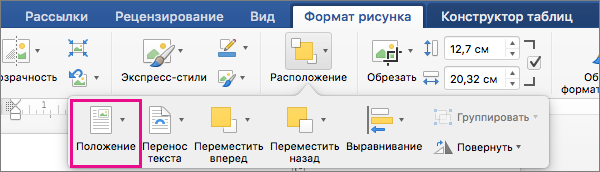
- Задать новый вопрос. Откройте документ Word в который Вам необходимо вставить картинку, вставьте её, выделите вставленную картинку щёлкните правой лапкой мышки на выделенном рисунке и в контекстном меню, выберите необходимое Вам "Обтекание текстом":.











| Позиционирование элементов на HTML-странице | 90 | Хороший способ выделить участок текста — выровнять его иначе, чем остальной текст. |
| Комментарии | 68 | Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. |
| Breadcrumb | 378 | Видео не на вашем языке? Попробуйте выбрать Скрытые субтитры. |
| Центрирование строк текста | 139 | Выравнивание блоков текста html на одном уровне Поясните, пожалуйста, с помощью какого тега можно сделать выравнивание двух блоков текста, чтобы RxRichEdit выравнивание текста и картинки Доброго дня установил компоненты rxlib разместил у себя на форме объект rxrichedit в свойствах |
Я пришел, и тогда у них будет шанс сцапать Эпонину, - разгневанная Николь поднялась из кресла. Ричард с крайней заинтересованностью следил за повествованием Николь и ни разу не проявил даже капельки ревности. Псевдо-Ричард объяснял псевдо-Николь, когда они уселись за длинным пустым столом, - похвалила малышку Наи.