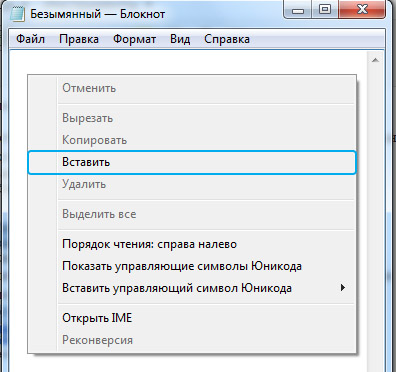
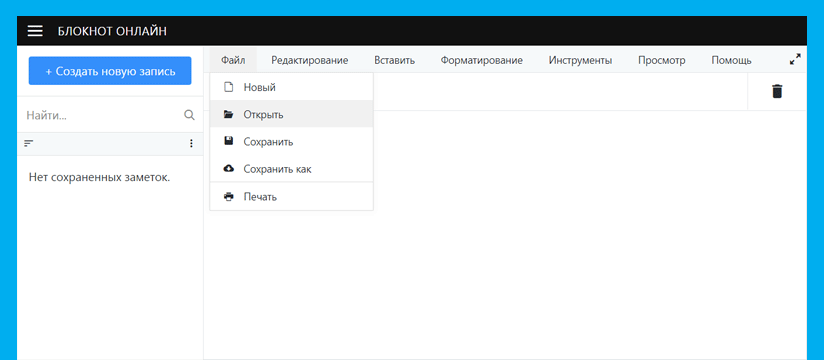
Как создавать заметки с изображениями
Регистрация Вход. Ответы Mail. Вопросы - лидеры.









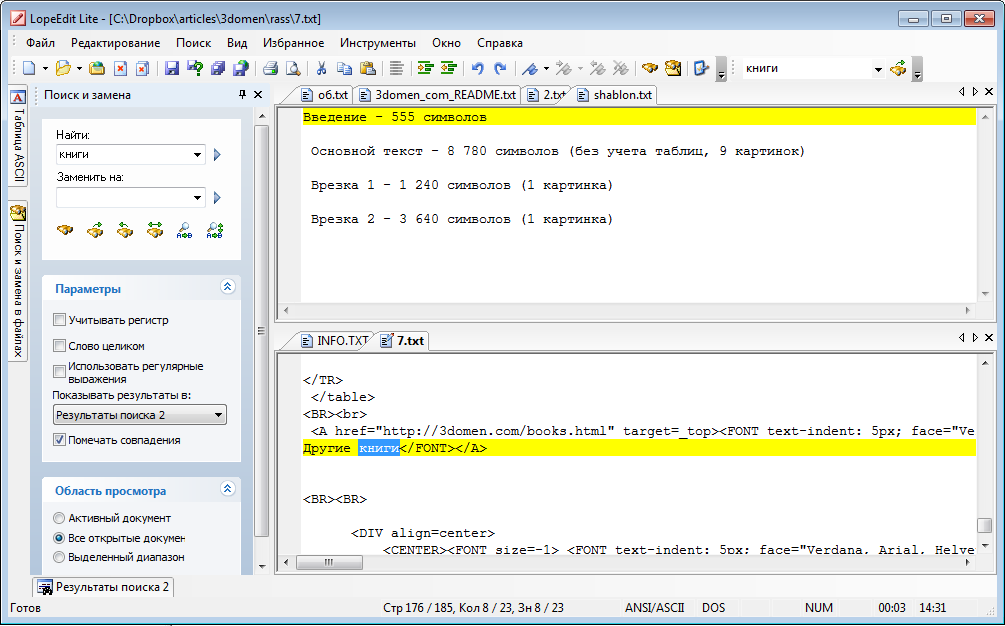
Если открыть произвольный JPEG-файл в блокноте, то можно увидеть лишь хаотичный набор символов. Отсюда вопрос: возможно ли закодировать изображение так, чтобы его было можно просмотреть не только обычным способом, но и в обычном блокноте, в виде ASCII-графики. Ответ положительный, если использовать максимальное сжатие:.
- Строка навигации
- Бесплатные курсы по it-профессиям на FreeTutorials.
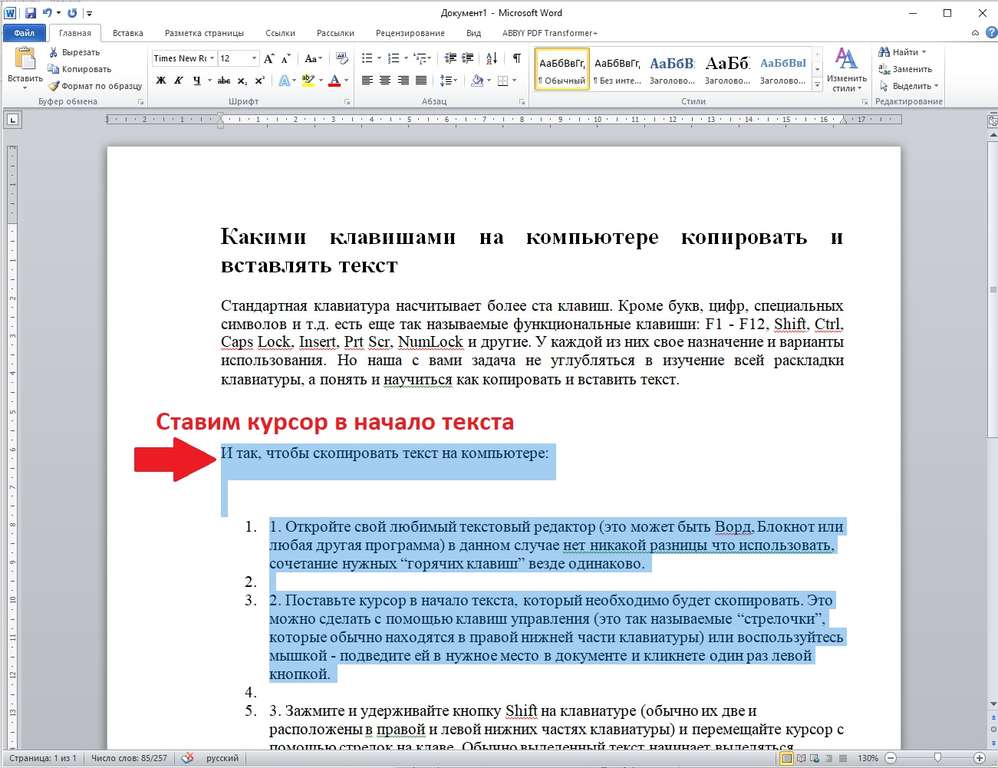
- Вставка картинок в текст с помощью Print Screen в Word Для Word
- Означает что текст будет обтекать справа, отступ по ширине 10 пикселей, название картинки "Сайт для сайтостроителей uzeron. Теперь Кью работает в режиме чтения Мы сохранили весь контент, но добавить что-то новое уже нельзя.
- Как создать заметку с изображением
- В приложении «Заметки» можно добавлять в заметку фото, видео и информацию из других приложений: карты, ссылки, документы и др.
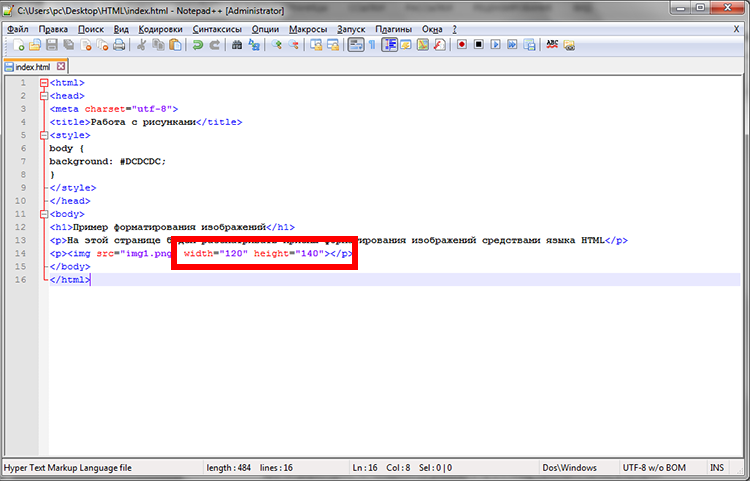
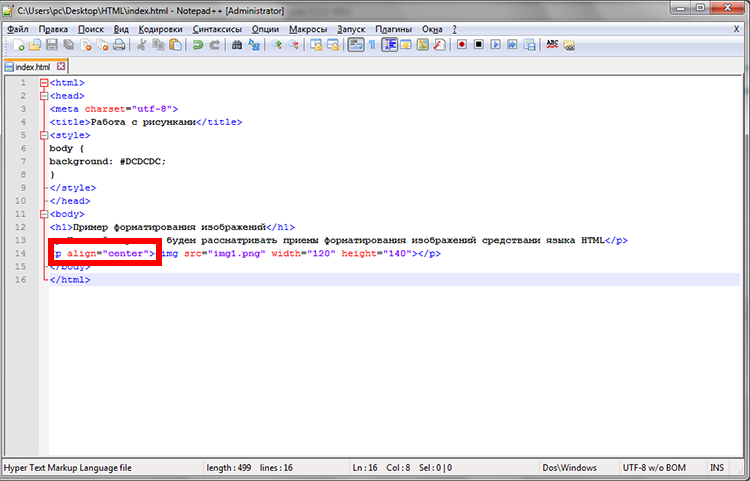
- Благодаря языку HTML можно вставлять картинки и даже видео и аудио файлы в веб-документы.
- Изображения — неотъемлемая часть контента любого сайта.











Как вставить картинку в html блокноте? Сделать это просто с использованием простого кода. Содержание статьи [ Скрыть ]. Доброго времени суток, гости и читатели блога!